728x90
반응형
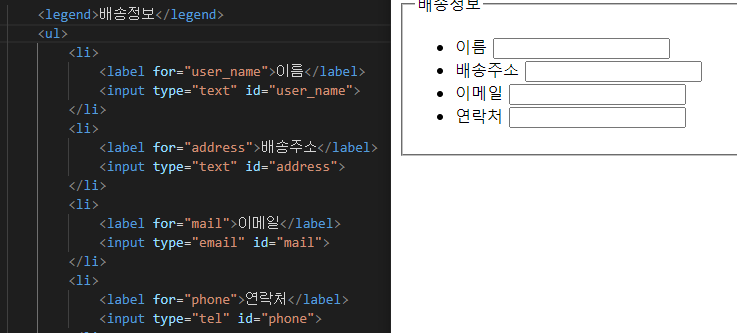
1. input 태그 활용
input 태그의 타입에는 여러 종류가 있다.


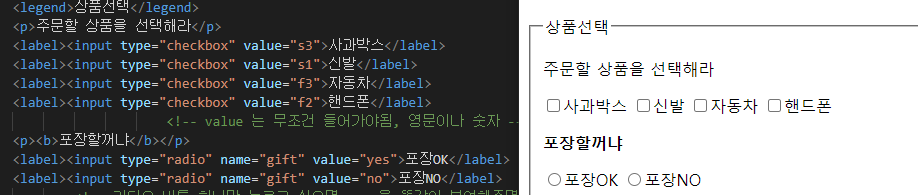
체크박스의 타입에는 value 값이 무조건 들어가야하고 값은 영문이나 숫자로 입력해야 한다.
radio타입에서 둘중 하나만 선택하고 싶다면 name을 똑같이 부여해서 중복으로 값을 선택할수 없도록 하면 된다.

button 이나 submit 타입의 글자를 바꾸고 싶다면 value 값에 넣고싶은 문자를 입력하면 된다.

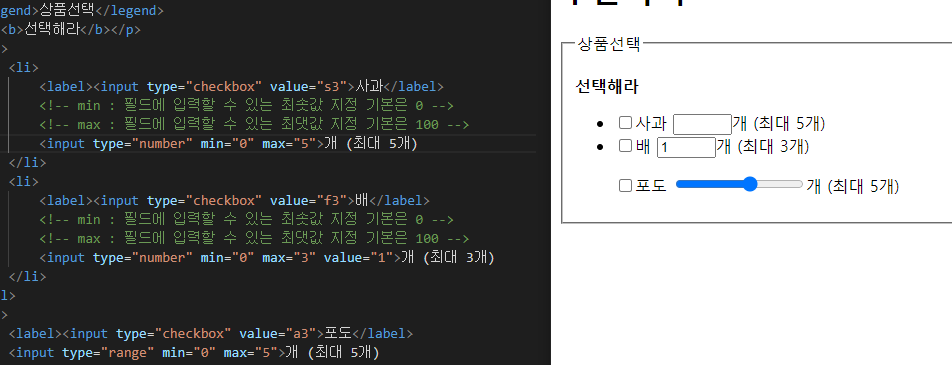
number 타입에서 최솟값과 최대값을 지정할 수 있고 이를 가시적으로 표현하려면 range 태그를 이용해도 된다.

날짜나 시간을 지정할 수 있다.

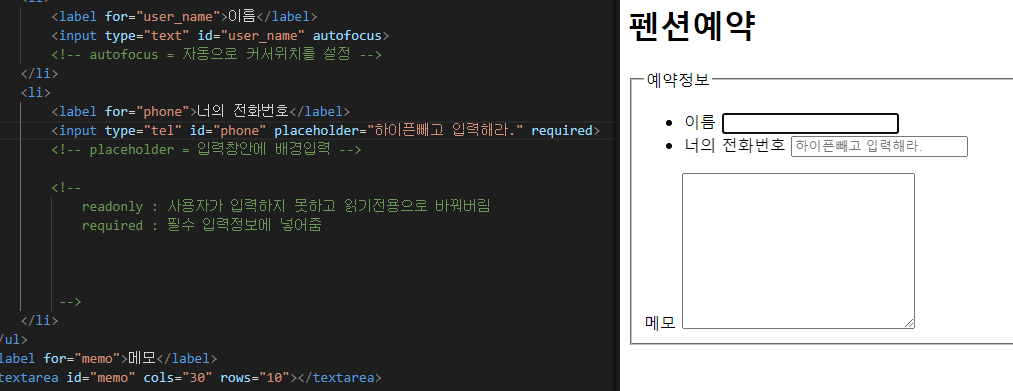
autofocus 를 이용하여 페이지를 열면 커서의 위치를 자동으로 조정할수 있다
placeholder로 박스 뒷배경에 글자를 넣을 수 있음
required를 넣으면 필수 값으로 되어 그 값이 없으면 넘어가지 않음
readonly 읽기 전용으로 바꿈

select, option 으로 선택박스를 만들수 있다.
초기값은 selected로 지정
submit = 제출, reset = 폼 초기화, 버튼의 디폴트값은 submit 이다.
2. css

css에서 link로 외부 스타일 시트를 불러올수 있음
1. 전체 선택자 : 스타일을 문서의 모든 요소에 적용할때
웹 브라우저의 기본스타일을 초기화 할때 사용함.
문서내용과 브라우저 테두리 사이에 여백을 약간 두게 되는데
이 녀석들을 마진과 패딩이라고 한다.
이런 여백때문에 스타일이 예쁘게 안되는 경우 전체선택자를 이용해서
마진과 패딩을 0으로 지정한다.
*{
margin: 0;
padding: 0;
}
2. 타입 선택자 : 아래처럼 표기하는 것
특정 태그를 사용한 모든 요소에 스타일 적용
h1 {
background-color: black;
color: #fff;
}
3. 클래스 선택자 :
.클래스이름 {스타일}
같은 클래스 태그라도 특정부분만 선택해서 스타일을 적용할떄
4. id 선택자 : 웹 문서의 특정 부분을 선택해서 스타일을 지정할때 사용
#아이디이름(스타일)
클래스 선택자와 아이디 선택자의 차이는 클래스 선택자가 문서에서 여러번 적용,
id 선택자는 문서에서 한번만 적용할수 있다.
레이아웃과 관련된 스타일을 지저하거나 웹 요소에 js 프로그램을 사용하면서 요소를 구별할때 사용
5. 그룹선택자
선택자를 이용해 스타일을 정의하다보면 여러 선택자에서 같은 스타일의 규칙을 사용하는 경우
h,p {}
6. 캐스케이딩 : 스타일끼리 충돌하지 않도록 막아주는 중요한 녀석이다.
2가지방법
(1) 스타일 우선순위 : 스타일 규칙의 중요도와 범위에 따라 우선순위가 결정
그 우선순위에 따라 위에서 아래로 스타일을 적용
중요도 순서
!important : 어떤 스타일보다 우선 적용
인라인스타일 : 태그안에 style속성을 사용해서 해당 태그만 스타일 적용
id 스타일
클래스 스타일
타입 스타일
스타일 중 범위와 중요도가 같은경우 나중에 적은 스타일이 적용된다.
(2) 스타일 상속 : 태그의 포함관계에 따라 부모 요소의 스타일을 자식요소로 위에서 아래로
728x90
반응형
'개발 > html, css, js' 카테고리의 다른 글
| [HTML] 네비게이션 만들기 (0) | 2022.05.19 |
|---|---|
| [HTML] 포스터 만들기 (0) | 2022.05.19 |
| [HTML] dl, table 태그 (0) | 2022.05.18 |
| [HTML] input 태그 type 속성 (1) | 2022.05.17 |
| [HTML]시맨틱태그, 행 과 열 태그 (1) | 2022.05.16 |