1. 시맨틱(Semantic)태그
1-1. 시맨틱(Semantic)태그란?
시맨틱(semantic)의 사전적 의미는 '의미론적' 이다.
말그대로 시맨틱태그란 의미가 있는 태그이다.
예를 들면, <div>태그는 의미가 없는 non-semantic 태그이고,
<header>, <footer>와 같은 semantic 태그는 의미가 있는 태그이다.

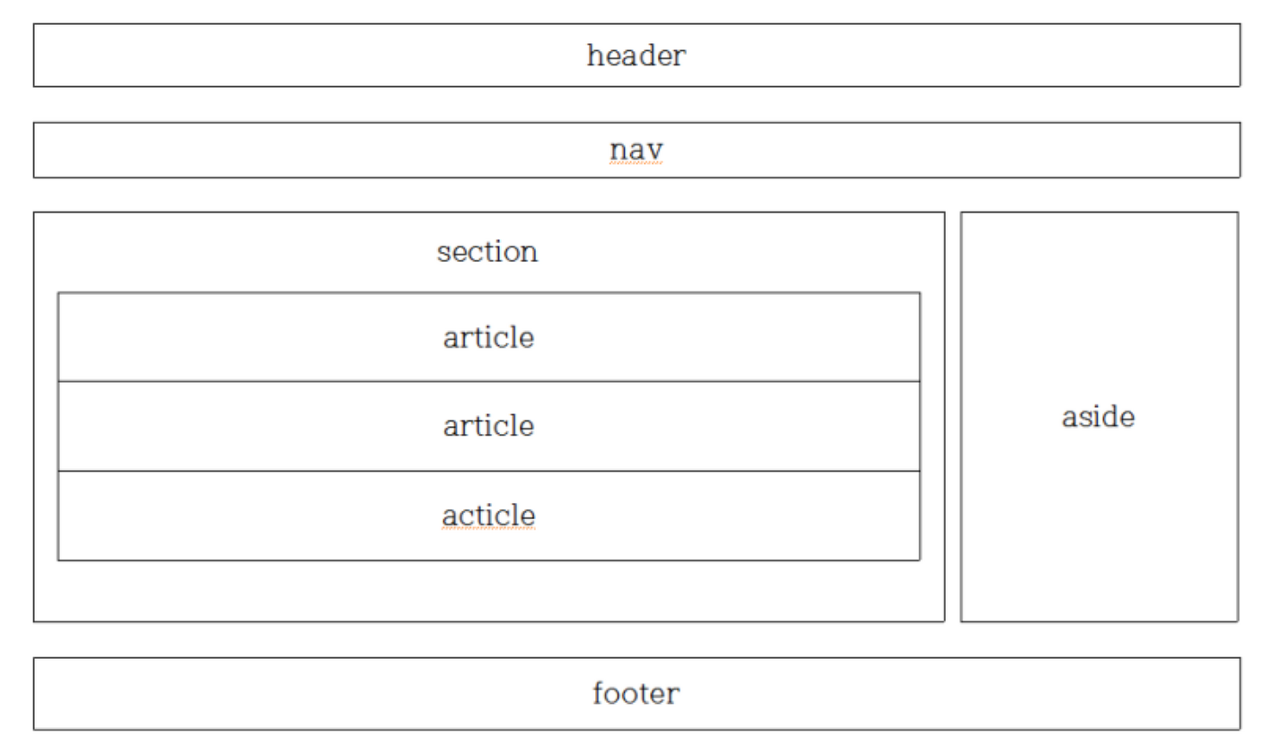
시맨틱태그는 HTML5부터 채택된 방식으로 하나의 웹사이트를 여러구역으로 나누어 작성하는 방식이다.
다른 부분은 필요에 따라 선택형 구역이지만 되지만 머리말인 'header'와 꼬리말인 'footer'는 필수적인 구성부분이다.
네이버를 예로 들자면



1-2. 시맨틱태그의 장점은?
(1) SEO(Search Engine Optimization) - 검색엔진 최적화
검색엔진은 HTML에 있는 태그를 분석하는데 임의가 아닌 원래부터 의미가 있는 태그라면 검색엔진이 구분하기 쉬워진다.
(2) 접근성
시각장애를 가지신 분들이나 웹사이트에 접근하기 어려운 사람들을 위해 스크린리더와 웹 보조기구를 이용하는 경우 어느부분이 제목이고 내용인지 정확하게 전달할 수 있다.
(3) 가독성
만약 div태그가 많다면 어느 구역의 코드인지 한눈에 알아보기 힘들것이다. 시맨틱태그로 되어있다면 정해져있는 위치가 있기 때문에 가독성이 뛰어날것이다.
1-3. 시맨틱태그의 종류
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
2. 행과 열 태그
2-1. 행과 열 태그란?
행과 열 태그는 쉽게 말해 표를 나타내는 태그이다.
표에는 제목, 행, 열 등으로 구성이 된다.
2-2 테이블 태그
테이블 태그에는 <th>, <tr>, <td> 가 있다.
(1) <th>
th란 'table header'의 약자로 테이블의 타이틀을 표시한다.
* 굵은 글씨, 가운데 정렬
(2) <tr>
tr이란 'table row'의 약자로 테이블의 행을 표시한다.
(3) <td>
td란 'table data'의 약자로 테이블의 데이터를 표시한다.
* 보통 글씨, 왼쪽 정렬
| <th> | <th> |
| <td> | <td> |
| <td> | <td> |
- 출처
'개발 > html, css, js' 카테고리의 다른 글
| [HTML] 네비게이션 만들기 (0) | 2022.05.19 |
|---|---|
| [HTML] 포스터 만들기 (0) | 2022.05.19 |
| [HTML] input태그 (1) | 2022.05.19 |
| [HTML] dl, table 태그 (0) | 2022.05.18 |
| [HTML] input 태그 type 속성 (1) | 2022.05.17 |