728x90
반응형

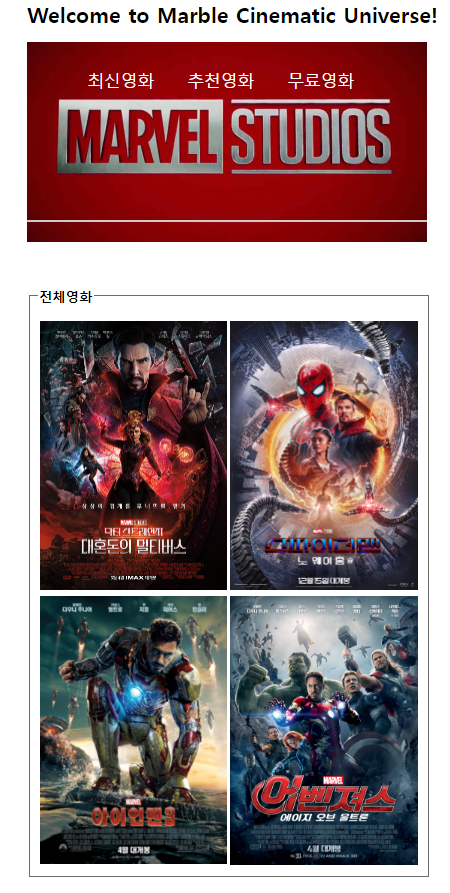
저번에 이미지를 누르면 다른 html로 이동하는 a태그를 사용했던 html위에 네비게이션을 만들었다.

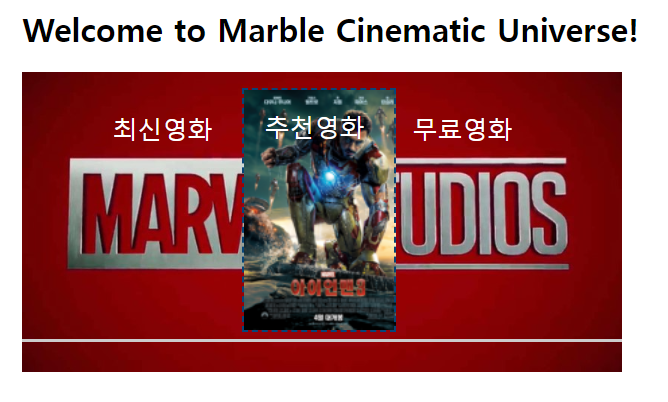
네비게이션에 :hover를 이용하여 마우스를 갖다대면 해당 영화 포스터가 나오게 끔 만들었다.



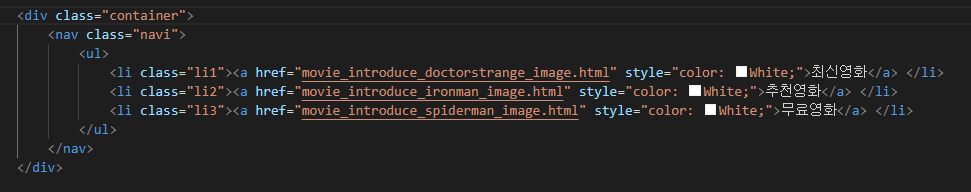
먼저 네비게이션의 틀을 container, navi, ul, li 순으로 만들었다
container 안에 마블스튜디오로 배경을 넣었고 background : cover; 로 다 덮고 크기를 조절했다.
다음은 ul안에 li를 작성하면 글자앞에 ● 기호가 붙어있다. 이를 없애기 위해 list-style:none; 적용
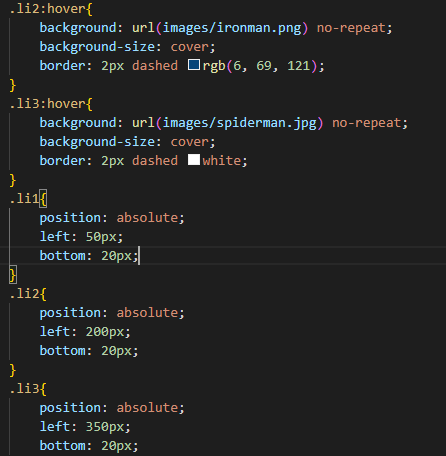
li에 float:left를 적용하여 가로로 1자를 만들어 줬고 position을 통해 포스터가 겹치지 않게끔 자리를 잡아줬다.

다음 a태그를 이용해 네비게이션을 구성했는데 위 같이 누르기전 파랑색, 누르고난 후 빨간색이 되는 것을 막기 위해 :link, :visited 의 text-decoration: none; 을 적용했다.
다음은 :hover 를 이용하여 마우스를 올려놓으면 그림이 나오게끔 배경에 이미지파일을 넣어주고 테두리를 설정했다.
728x90
반응형
'개발 > html, css, js' 카테고리의 다른 글
| [HTML] 형제 선택자, 속성 선택자 (0) | 2022.05.20 |
|---|---|
| [HTML] CSS display, position (1) | 2022.05.19 |
| [HTML] 포스터 만들기 (0) | 2022.05.19 |
| [HTML] input태그 (1) | 2022.05.19 |
| [HTML] dl, table 태그 (0) | 2022.05.18 |