728x90
반응형
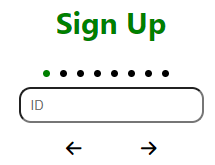
1. 회원가입 모달창

회원가입 모달창에서 나는 기존 방식을 벗어나 좌우로 한칸씩 넘기는 UI를 만들기로 했다.
이때 해당 입력하는 Input의 위치를 알려주는 레이블을 만들었다.
1) 레이블 만들기
레이블의 색깔을 넣어주기 위해 index를 state로 만들어 관리했고 화살표 버튼을 누를때마다 조절해줬다.
그 레이블이 index가 x일때 초록색으로 바뀌게 코드를 짰다.
<Label
style={{ backgroundColor: index === 0 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 1 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 2 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 3 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 4 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 5 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 6 ? "green" : "black" }}
/>
<Label
style={{ backgroundColor: index === 7 ? "green" : "black" }}
/>2) 리팩터링
7개를 늘어놓은게 너무 길어보였고 보기 싫었다.
그래서 map을 통해 반복하여 만들기로 했다.
{new Array(8).fill(0).map((v, idx) => (
<Label
style={{ backgroundColor: idx === index ? "green" : "black" }}
key={idx}
/>
))}그래서 위와 같이 코드를 간단하게 줄였다.
나중에 알게된 사실이지만 styled-component에 props를 넘겨 삼항연산자로 처리할수 있었다.
728x90
반응형
'개인프로젝트 > CHAM' 카테고리의 다른 글
| [CHAM] image 올리기 (0) | 2022.10.14 |
|---|---|
| [CHAM] 드래그 슬라이드 만들기 (1) | 2022.10.13 |
| [CHAM] style.display 적용이 안됨 (0) | 2022.10.12 |
| [CHAM] 모달창 만들기 (0) | 2022.10.12 |
| [CHAM] 기획 (1) | 2022.10.12 |